Easily Smooth And Soften Skin In A Photo With Photoshop

In this tutorial, we’ll learn how to smooth and soften skin in Photoshop without blurring out important image details, like the person’s eyes and mouth, and while keeping as much good skin texture as we can.
The method we’ll be learning is actually a variation on a similar method used for advanced image sharpening, which serves as a great example of why it’s much more important to understand how things work in Photoshop, and why you’re doing what you’re doing, rather than simply memorizing a bunch of steps.
Of course, before we soften the skin, we should first remove any unwanted blemishes, so this tutorial will really be in two parts. We'll start off by learning how to quickly remove pimples and other small problem areas using Photoshop's Spot Healing Brush. Then, once we're done with our initial touch-up, we'll move on to the second part and learn step-by-step how to use Photoshop to create beautiful, smooth, soft-looking skin.
This tutorial is for Photoshop CS6 (the version I'm using) and is also fully compatible with Photoshop CC. It will also work with Photoshop CS5, but CS4 and earlier users will want to check out the original version of this tutorial.
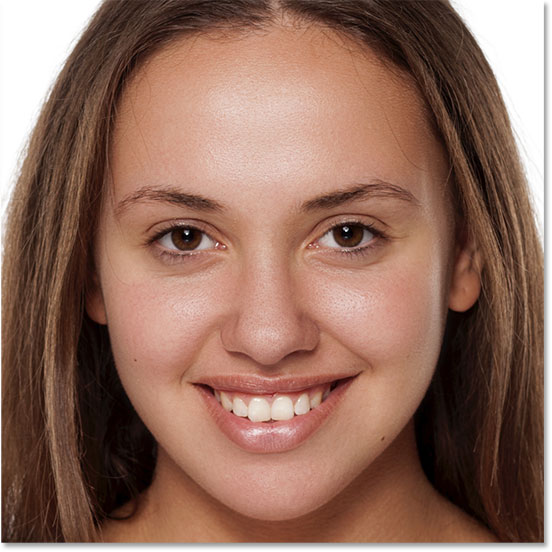
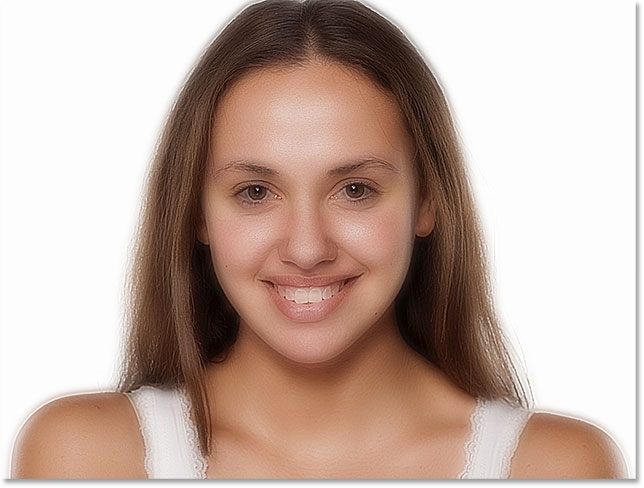
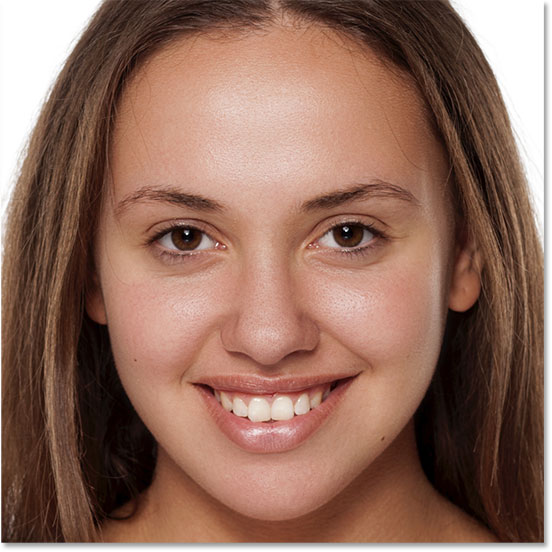
To follow along, you can use any portrait photo. I'll be using this image which I downloaded from Adobe Stock. I've cropped it a bit just to remove the extra white space on the sides:

The original image.
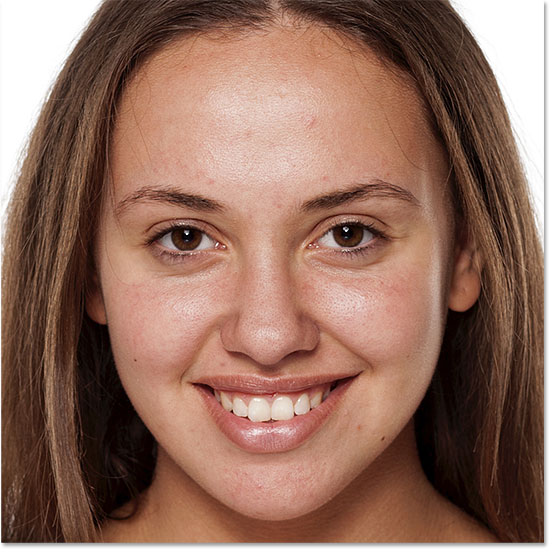
Here's a close-up of what the young woman's skin looks like initially:

A close-up of the original.
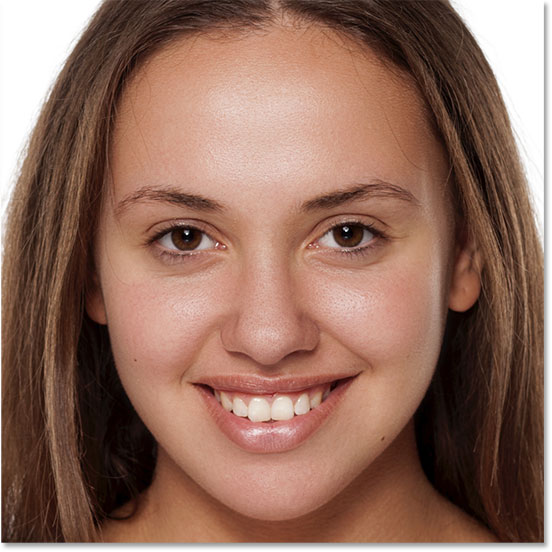
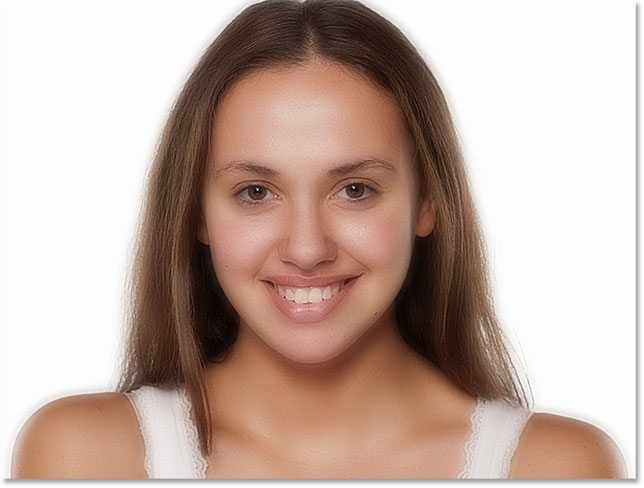
And here's what she'll look like when we're done:

The final skin-softened result.
This tutorial is part of our Portrait Retouching collection. Let's get started!
Download our tutorials as print-ready PDFs!Step 1: Duplicate The Background Layer
With my image newly opened in Photoshop, if we look in my Layers panel, we see the image sitting on the Background layer which is currently the only layer in the document:

The Layers panel showing the original image on the Background layer.
As I mentioned, we'll start things off by removing any unwanted blemishes in the skin. We'll do the work on a separate layer, which means we'll need to make a copy of the Background layer. To do that, press and hold the Alt (Win) / Option (Mac) key on your keyboard as you click on the Background layer and drag it down onto the New Layer icon at the bottom of the Layers panel (second icon from the right):

Dragging the Background layer onto the New Layer icon while holding Alt (Win) / Option (Mac).
Holding down the Alt (Win) / Option (Mac) key tells Photoshop to pop open the Duplicate Layer dialog box, allowing us to name the duplicate layer before it's added. Since we'll be using the Spot Healing Brush to remove any blemishes, let's name the layer "Spot Healing". Click OK when you're done to close out of the dialog box:

Naming the layer "Spot Healing".
If we look again in the Layers panel, we see the Spot Healing layer now sitting above the Background layer. The Spot Healing layer is highlighted in blue which tells us that it is now the active layer. Anything we do next will be done to this layer, while the original image remains safe and unharmed on the Background layer:

The Layers panel showing the new Spot Healing layer.
Step 2: Select The Spot Healing Brush Tool
Next, choose the Spot Healing Brush Tool from the Tools panel:

Selecting the Spot Healing Brush Tool.
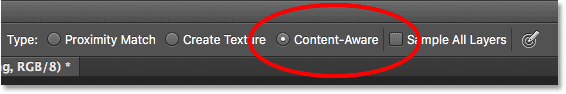
Step 3: Set The Spot Healing Brush To "Content-Aware"
With the Spot Healing Brush selected, make sure the Type option in the Options Bar along the top of the screen is set toContent-Aware. This is a relatively new feature for the Spot Healing Brush (first added in CS5) that allows Photoshop to make better decisions about the replacement texture it chooses for the problem area you've clicked on:

Make sure Content-Aware is selected (which it should be by default).
Step 4: Click On The Problem Spots To Heal Them
To remove any unwanted skin blemishes, all we need to do is click on them with the Spot Healing Brush. Photoshop will instantly replace the problem texture with good texture from the surrounding area.
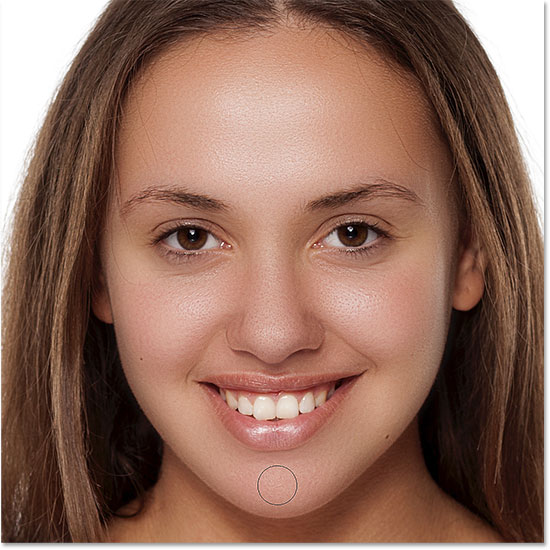
For example, if we look at the young woman's forehead, we see a relatively large blemish just to the right of center. To remove it, I'll position the Spot Healing Brush over top of it. For best results, you'll want your brush to be slightly larger than the area you're trying to replace, and you can change the size of the brush directly from the keyboard. Press the right bracket key ( ] ) repeatedly to make the brush larger or the left bracket key ( [ ) to make it smaller. You'll find the bracket keys directly to the right of the letter P on most standard keyboards.
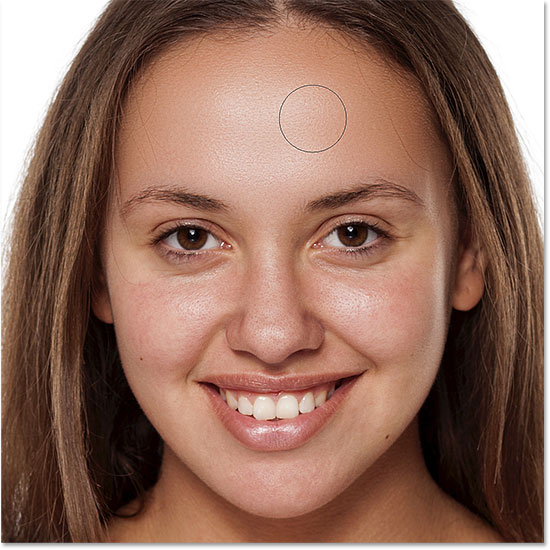
Here we see my brush cursor (the black circular outline) positioned over the blemish I want to remove:

Positioning the Spot Healing Brush over a problem area.
I'll click on it with the Spot Healing Brush, and like magic, it's gone! Photoshop analyzed the area, found some good texture from the area surrounding it, and then blended the good texture in with the problem area's original tone and color to produce seamless results:

The result after clicking on the area to remove the blemish.
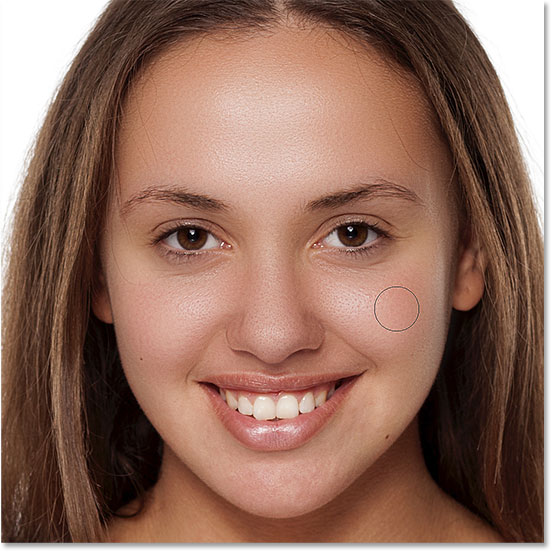
I'll do the same thing with another blemish on her forehead, keeping my brush just a bit larger than the problem area:

Positioning the Spot Healing Brush over a second blemish.
Once again, I'll click on the blemish with the Spot Healing Brush and Photoshop instantly removes it. If you find that Photoshop did not do as good of a job as you were hoping, press Ctrl+Z (Win) / Command+Z (Mac) on your keyboard to undo it. Resize your brush so it's a bit larger or smaller than last time, then click to try again:

The second blemish is gone.
I'll click on the remaining blemishes on her forehead to remove them, and here's the result. Things are already looking much better:

The blemishes have been removed from her forehead.
I'll continue working my way around her face to remove any other problem spots, including a few small pimples on her chin. Keep in mind as you're working that while it's okay to remove temporary problems like acne or other minor skin issues, it's usually not okay to remove permanent features like moles or even certain scars, as these things are part of what makes someone who they are. After all, the goal of image retouching should be to help people look their best, not make them look like somebody else.
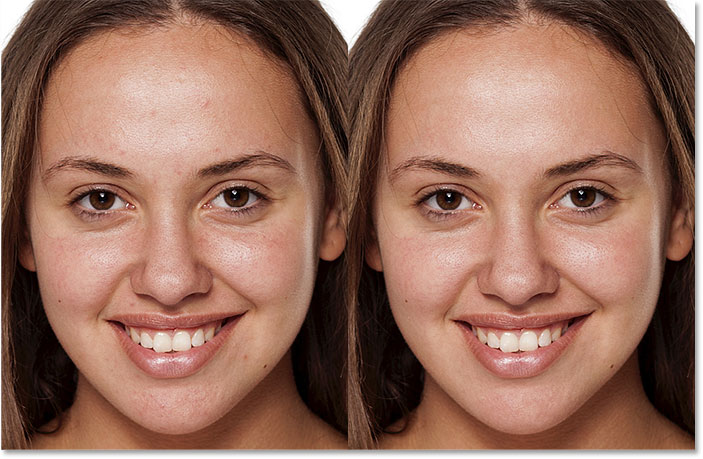
Here's a side-by-side comparison of what she looked like originally (left) and after some quick retouching with the Spot Healing Brush (right). With most photos, the whole process should take no more than a couple of minutes. I covered the Spot Healing Brush fairly quick here, but to learn more about it, check out our Removing Acne, Skin Blemishes With The Spot Healing Brush tutorial where I cover it in much more detail:

Before (left) and after (right).
Step 5: Duplicate The Spot Healing Layer
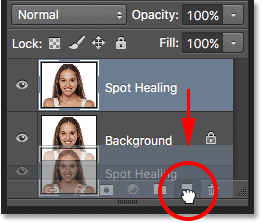
Now that we've removed any blemishes, we're ready to smooth and soften the skin. Just like we did with the Spot Healing Brush, we'll do the work on its own separate layer. Press and hold the Alt (Win) / Option (Mac) key on your keyboard as you click on the Spot Healing layer and drag it down onto the New Layer icon at the bottom of the Layers panel:

Dragging the Spot Healing layer onto the New Layer icon while holding Alt (Win) / Option (Mac).
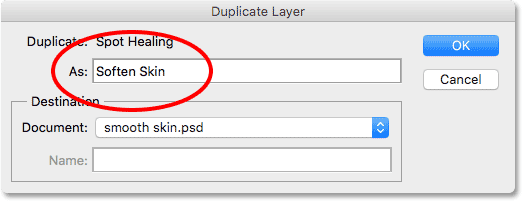
When the Duplicate Layer dialog box opens, name the layer "Soften Skin", then click OK:

Naming the duplicate layer "Soften Skin".
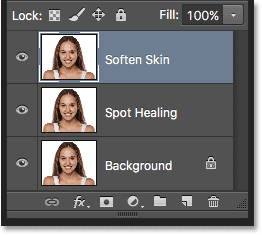
The new Soften Skin layer appears above the Spot Healing layer in the Layers panel:

The Layers panel showing the new Soften Skin layer.
Step 6: Apply The High Pass Filter
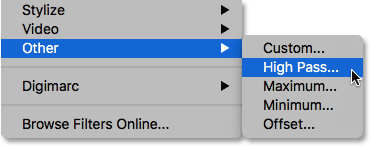
To soften the skin, we'll use Photoshop's High Pass filter. Go up to the Filter menu in the Menu Bar along the top of the screen, choose Other down near the bottom of the list, and then choose High Pass:

Going to Filter > Other > High Pass.
If you're familiar with the High Pass filter, it's most likely because you've used it before as an advanced way of sharpening images. In this case, we're softening the skin, not sharpening it, but many of the steps are the same. The High Pass filter works by looking for edges in the image (areas where there's a big, sudden change in brightness or color between neighboring pixels). In the case of a portrait photo, the edges would be along the hair, around the eyes, the mouth, and so on. Skin, on the other hand, has relatively low amounts of detail with much smoother transitions, so it would be largely ignored.
If we were sharpening the image, the High Pass filter would allow us to sharpen the edges without affecting the skin. What we're going to use it for, though, is the exact opposite. We're going to let the High Pass filter detect the edges not so we can sharpen them, but so we can soften everything except the edges.
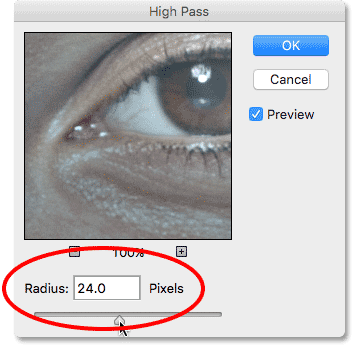
The Radius value at the bottom of the High Pass filter's dialog box controls the "thickness" of the edges. In other words, once Photoshop has detected an edge, the Radius value tells it how many additional pixels on either side of it to include as part of the edge. Low Radius values will detect only the finest details, but to make sure we don't end up softening these areas, we want more of the edge to be included. For a typical portrait shot, a Radius value of 24 pixels works well, so that's what I'll use:

Setting the Radius value to 24 pixels.
If your subject is further back in the photo, or you're working on a fairly low resolution image, a smaller Radius value might work better. In that case, you might want to try 18 pixels or even 12 pixels depending on the size of the image. The reason I'm mentioning these values specifically is because it's important for the next step that you choose a value that's easily divisible by 3. For example, 24 divided by 3 is 8, 18 divided by 3 is 6, and 12 divided by 3 is 4. Nice, easy numbers. Again, we'll see why in the next step.
Click OK to close out of the High Pass filter's dialog box. Your image will turn mostly gray, with the gray being the areas with little to no detail detected. The edges are shown with higher contrast:

The result after applying the High Pass filter.
Step 7: Apply The Gaussian Blur Filter
Next, we'll add some blurring to our High Pass filter effect using Photoshop's Gaussian Blur filter. It may seem counterintuitive, but the blurring will actually help to bring out more good texture in the skin.
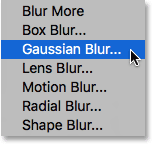
Go up to the Filter menu at the top of the screen, choose Blur, and then choose Gaussian Blur:

Going to Filter > Blur > Gaussian Blur.
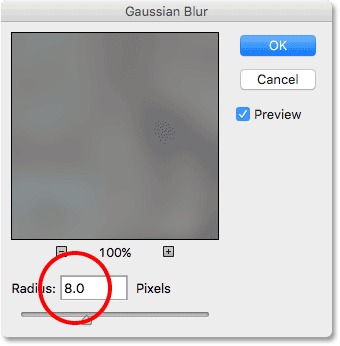
Just like with the High Pass filter, we control the blur amount using the Radius value along the bottom of the Gaussian Blur dialog box. Enter an amount that's exactly one third of the value you entered for the High Pass filter. In my case, I went with a radius of 24 pixels for High Pass, so for the Gaussian Blur filter, I'll enter one third of that which is 8 pixels:

Setting the Gaussian Blur's radius to one third of the High Pass radius.
Click OK to close out of the dialog box. The High Pass effect now looks softer and less detailed:

The result after applying the Gaussian Blur filter.
Step 8: Change The Layer Blend Mode To Linear Light
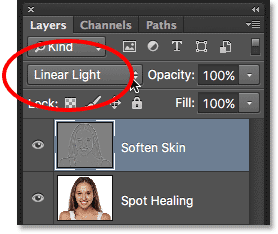
To blend the High Pass filter effect in with the image, change the blend mode for the Soften Skin layer from Normal (the default mode) to Linear Light. You'll find the Blend Mode option in the upper left corner of the Layers panel:

Changing the blend mode of the Soften Skin layer to Linear Light.
This creates a very high contrast, over-sharpened effect. Don't worry if you think this looks terrible; it will look even worse in a moment:

The result after changing the Soften Skin layer's blend mode to Linear Light.
Learn More: Photoshop's Five Essential Blend Modes For Photo Editing
Step 9: Invert The Layer
If our goal was to over-sharpen the heck out the image, we'd be done. But of course, we're trying to smooth and soften the skin. To use our High Pass effect not for sharpening but for softening, we need to invert the Soften Skin layer. To do that, go up to the Image menu at the top of the screen, choose Adjustments, and then choose Invert. Or, just press Ctrl+I (Win) /Command+I (Mac) on your keyboard:

Going to Image > Adjustments > Invert.
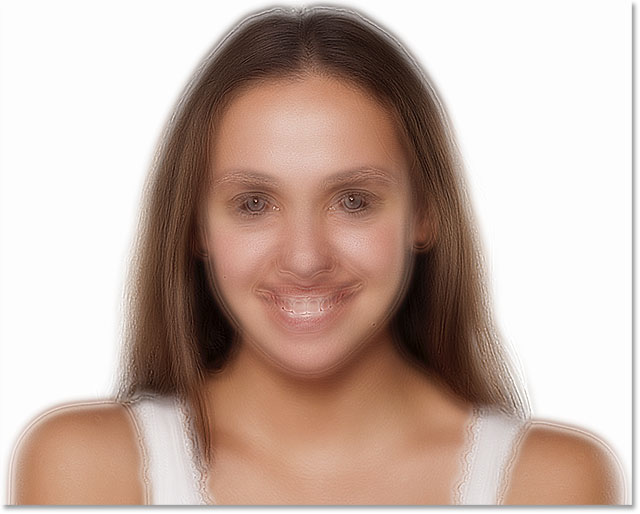
With the layer inverted, the image goes from being over-sharpened to looking like a weird, blurry mess with big ugly halos around everything:

The result after inverting the Soften Skin layer.
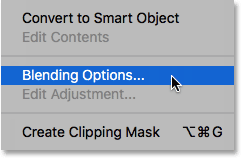
Step 10: Open The Blending Options
To reduce the halo effect, click on the small menu icon in the upper right corner of the Layers panel:
Clicking the Layers panel menu icon.
Choose Blending Options from the menu that appears:

Choosing "Blending Options" from the Layers panel menu.
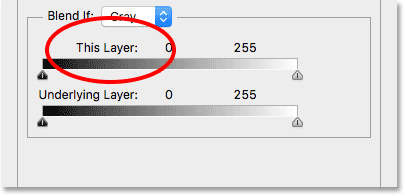
This opens the Layer Style dialog box set to the Blending Options in the middle column. If you look down at the bottom, you'll see two sets of sliders; one labeled "This Layer" and another below it labeled "Underlying Layer". These are Photoshop's Blend If sliders and they allow us to control how our currently-selected layer (the Soften Skin layer) blends with the layer below it. To reduce the intensity of the halos, we need the first set of sliders (the one on top labeled "This Layer"). You can ignore the other one:

The Blend If sliders. The one on top is the one we need.
You'll find the actual sliders below either end of the horizontal gradient bar. There's one for controlling the darker areas of the image on the left and one for the lighter areas on the right:

The dark (left) and light (right) sliders.
It looks like the sliders are solid, but we can actually split them in half and then spread the two halves of each slider apart. If we were to simply click on one of the sliders and drag it around, we'd create very harsh and noticeable transitions between the layers. But by splitting the sliders apart, the space between the two halves creates a much smoother and more subtle blend.
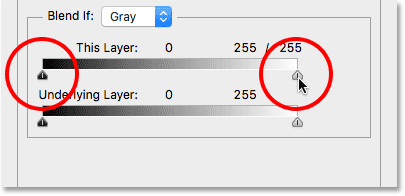
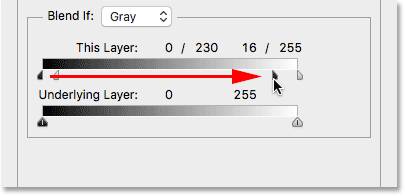
We'll start by reducing the lighter halos. To do that, press and hold the Alt (Win) / Option (Mac) key on your keyboard as you click on the slider on the right and begin dragging it towards the left. The Alt (Win) / Option (Mac) key tells Photoshop to split the slider in half so that as you're dragging, only the left side of the slider actually moves while the right side stays in place.
Keep an eye on the image as you're dragging the slider and you'll see the lighter halos fading away. You'll need to drag almost all the way to the left to reduce them as much as possible:

Dragging the left half of the slider on the right.
Here's the result after dragging the first slider. Most of the lighter halos are now gone, or at least, much less noticeable. Only the darker ones remain:

The result after dragging the first slider.
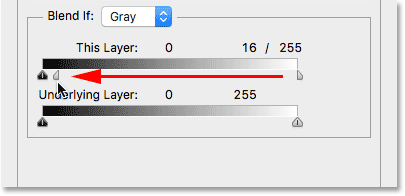
To reduce the darker halos, press and hold your Alt (Win) / Option (Mac) key as you click on the slider on the left and drag the right half of it towards the right. Again, you'll need to drag almost all the way to the right for most of the dark halos to disappear:

Dragging the right half of the slider on the left.
When you're done, click OK to close out of the Layer Style dialog box, and here's the result. Notice how smooth the skin looks:

The image after dragging the second slider.
Step 11: Add A Layer Mask
At this point, we've softened the skin, but we've also softened the eyes, mouth, hair, and everything else in the image. We need a way to hide the effect everywhere except the skin, and we can do that using a layer mask. Press and hold the Alt(Win) / Option (Mac) key on your keyboard and click the Add Layer Mask icon at the bottom of the Layers panel:
Adding a layer mask while holding Alt (Win) / Option (Mac).
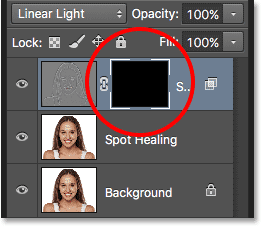
This adds a layer mask to the Soften Skin layer. Normally, Photoshop fills a layer mask with white, which allows the entire layer to remain visible until we paint over certain areas with black to hide them. But by pressing and holding Alt (Win) / Option (Mac) as we clicked the Add Layer Mask icon, we told Photoshop to fill the mask with black, as we can see by looking at the layer mask thumbnail. This temporarily hides the entire softening effect from view:

A black-filled layer mask has been added to the Soften Skin layer.
Learn More: Understanding Layer Masks in Photoshop
Step 12: Select The Brush Tool
We're going to paint back the softening effect, but only over the skin. To do that, select Photoshop's Brush Tool from the Tools panel:

Selecting the Brush Tool.
Step 13: Set Your Foreground Color To White
We'll need to paint on the mask with white. Photoshop uses the current Foreground color as the color of the brush, so make sure your Foreground color is set to white. You can see your current Foreground and Background colors in the color swatches near the bottom of the Tools panel. The swatch in the upper left is the Foreground color. If it's not showing white, press the letter D on your keyboard to quickly reset the colors to their defaults:

The Foreground (upper left) and Background (lower right) color swatches.
Step 14: Paint Over The Skin
With the Brush Tool in hand and white as your Foreground color, simply paint over the skin to reveal the softening effect. A soft-edge brush will work best. We already know that we can adjust the size of the brush using the left and right bracket keys, but if you press and hold your Shift key while pressing the left bracket key, you'll make the brush softer. Holding Shiftwhile pressing the right bracket key will make the brush harder.
Before you begin painting, it's also a good idea to look up in the Options Bar and check to make sure that the Mode option (short for Blend Mode) for the Brush Tool is set to Normal, Opacity is set to 100% and Flow is also set to 100%. If you made changes to any of these settings in the past and forgot to set them back, you could end up with unexpected results:

Making sure the Mode, Opacity and Fill options are all set to their defaults.
I'll start by painting over her forehead. Since we're painting on the layer mask, not on the layer itself, we don't see our brush strokes. Instead, we reveal the softening effect in the areas where we've painted:

Painting with white on the layer mask to reveal the softening effect on her forehead.
I'll do the same thing over her nose, her cheeks, and around her eyes, adjusting my brush size as needed so I don't accidentally paint over her eyes or any other areas that should remain sharp. If you do slip and paint over the wrong area, simply press the letter X on your keyboard to swap your Foreground and Background colors. This will set your Foreground color to black. Paint with black over the area to hide it, then press X once again to set your Foreground color back to whiteand continue painting:

Revealing more of the softening effect, but just over the skin.
To finish things off, I'll paint around her mouth and over her chin, being careful to avoid her lips:

Revealing the skin softening effect over the lower portion of her face.
Viewing The Layer Mask
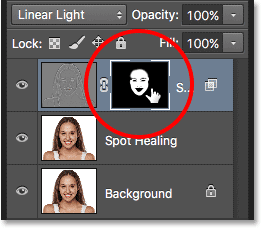
If you want to see exactly where you've painted, you can view the layer mask itself in the document by pressing and holding your Alt (Win) / Option (Mac) key and clicking on the mask thumbnail in the Layers panel:

Holding Alt (Win) / Option (Mac) and clicking the layer mask thumbnail.
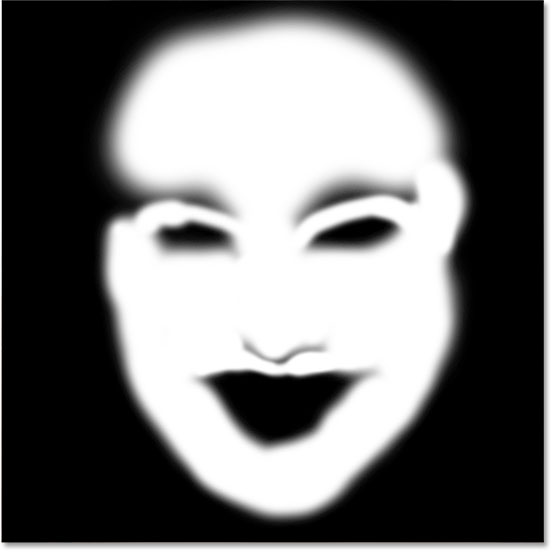
Your image will temporarily be replaced by the mask. The white areas are where you've painted. It looks a little creepy, but this can be a handy way of checking to make sure you haven't missed any spots. You can even paint directly on the mask if you need to. To switch back to your image, just press and hold Alt (Win) / Option (Mac) and click again on the mask thumbnail in the Layers panel:

Use the mask view to look for any areas you missed.
Step 15: Lower The Layer Opacity
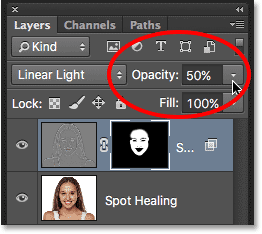
Finally, the skin softening effect is usually too intense at this point. To reduce it, simply lower the opacity of the Soften Skin layer. You'll find the Opacity option directly across from the Blend Mode option at the top of the Layers panel. In general, an opacity value of between 40% and 60% works best, but it will depend on your image. For my image, I'll set the opacity to50%:

Lowering the opacity of the skin softening effect to 50%.
And with that, we're done! Here, after lowering the opacity, is my final skin softening result:

The final result.
Comentarii
Trimiteți un comentariu